
Three.js - 为什么这些项目的影子看起来像这样?
我正在学习three.js。Three.js - 为什么这些项目的影子看起来像这样?我举一个例子来练习,但项目的阴影看起来不对或陌生。应该是这样的(这个形象是一个老教程):和代码是这样的:<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/thr...
2024-01-10
将three.js背景更改为透明或其他颜色
我一直在尝试将画布的默认背景颜色从黑色更改为透明/其他任何颜色-但没有运气。我的HTML:<canvas id="canvasColor">我的CSS:<style type="text/css">#canvasColor { z-index: 998;opacity:1;background: red;}</style>正如您在下面的在线示例中看到的那样,我在画布上附加了一些动画,因此不能仅执行不透明度:0; 在id上...
2024-01-10
three.js:用于拉伸几何体的多材质问题
我使用three.js拉伸功能来绘制几何体,并且我想添加2个纹理,一个用于顶部和底部,另一个用于其他边。three.js:用于拉伸几何体的多材质问题根据This Post它似乎是可能的。但我无法做到这一点。这里是我的代码://Create BaseForm (Bottom) var shape = new THREE.Shape(); shape.moveTo(0,0); shape.lineTo(0,2); ...
2024-01-10
Three.js - 使用不需要光源的材料加载模型
我目前使用Three.js,版本71。我首先使用搅拌器创建我的模型,然后将它们导出为JSON文件。然后我用THREE.JSONLoader使用加载模型到我的场景如下:Three.js - 使用不需要光源的材料加载模型this.jsonLoader.load(pathToModelFile, function(geometry, materials) { //... }); 的材料列表仅包含THREE.MeshPhongMaterial索引0这种物质...
2024-01-10
Next.js:带有状态的Router.push
我正在使用next.js重建用于服务器端渲染的应用程序。我有一个处理搜索请求的按钮。在旧的应用程序中,处理程序是这样的:search = (event) => { event.preventDefault(); history.push({ pathname: '/results', state: { pattern: this.state.searchText, } });}在结果类中,我可以使用this.props.loc...
2024-01-10
re.search()只匹配第一个匹配项
我正在尝试匹配模式:<--Header Title-->some body text以下仅匹配第一次出现的情况:string1 = """<-- Option 1 -->Nice text<--Final stuff-->Listing allofthetext"""regex = re.compile(r"<--([\w\s]+)-->([\s\S]*?)(?=\n<--|$)") m = regex.search(string1)print m.groups()结果是:(' Option 1 ', '\...
2024-01-10
在Three.js中任意位置的特定轴上旋转对象-包括网格外部
试图绕任何轴旋转对象。例如,像门铰链(在物体边缘)或围绕太阳的行星(在物体外部)。问题似乎在定义轴。下面的单位向量导致轴保留在对象的原点(中心)上,与标准旋转相同:object2.rotateOnAxis(new THREE.Vector3(1,0,0), 0.01);// same asobject1.rotation.x += 0.01; 寻找一种无需使用嵌套子项即可绕枢轴旋...
2024-01-10
在href而不是选择框上的简单v模型vue.js
如何使用href-link而不是<select>更改vue.i18n的语言?在href而不是选择框上的简单v模型vue.js<select v-model="$i18n.locale"> <option value="en">EN</option> <option value="da">DA</option> </select> 回答:<a href="#" @click.prevent="$i18n.locale = 'en'">Set to EN</a> <a href="#" @cli...
2024-01-10
在node.js中解决承诺之前,then()回调触发
使用node.js版本7.7.2,我要执行一个异步函数,然后在第一个函数完成后执行另一个函数,如下所示:function foo() { return new Promise(function(resolve, reject) { // Do some async stuff console.log('foo is about to resolve'); resolve(); });}function bar(arg) { console.log(arg);}foo().then(b...
2024-01-10
less.js在Chrome中不起作用
我注意到less.js在firefox中工作,但在Chrome中不工作,或者是因为我出错了吗?<link rel="stylesheet/less" href="css/style.less" /><script src="http://lesscss.googlecode.com/files/less-1.0.21.min.js"></script>@highlight: #cb1e16;@shade1: #cb1e16;@tone1: #5c6f7d;@grad1: #e6edf3;@grad2: #8...
2024-01-10
打开Redis端口进行远程连接
我可以在服务器上ping pong Redis:# redis-cli pingPONG但是在远程,我遇到了问题:$ src/redis-cli -h REMOTE.IP pingCould not connect to Redis at REMOTE.IP:6379: Connection refused在配置中,我得到了标准端口:# Accept connections on the specified port, default is 6379.# If port 0 is specified Red...
2024-01-10
midea微波炉烤蛋挞教程(让你轻松制作美味蛋挞)
【问】本文主要涉及哪些问题或话题?idea微波炉制作美味蛋挞的教程和技巧。【问】使用微波炉烤蛋挞和传统烤箱烤蛋挞有什么不同?【答】使用微波炉烤蛋挞相较于传统烤箱烤蛋挞,时间更短,能够更快地制作出美味的蛋挞。此外,使用微波炉烤蛋挞时可以减少能源的浪费,也更加方便快捷。【问】使用微波炉制作蛋挞需要注意哪些问题?【答】使用微波炉制作蛋挞需要注意以下几点1. 选择适合微波炉的蛋挞模具,不要使...
2024-02-22
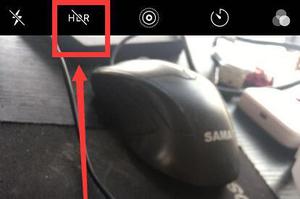
hdr意思介绍及关闭教程
icloud是苹果给用户提供的云端备份功能,但是它经常会因为备份空间不足弹出烦人的提示,那么icloud储存空间已满怎么解决呢,其实只要关闭备份功能就可以了。 hdr是什么意思怎么关闭: 答:hdr在手机上是拍照的光线优化功能,主要在曝光差大时使用。 电脑上的hdr是色彩优化功能,可以提高...
2024-01-10
ai转曲以后转回来教程
ai对于文字或者路径转曲后,会将目标变成矢量图形,编辑和操作起来更方便,但是也会丢失原本的格式,如果我们转错了,ai转曲以后怎么转回来呢。 ai转曲以后怎么转回来: 1、首先进入工作的界面,然后输入文字。 2、这时候,只要按下键盘的“ctrl+Z”就可以撤销转曲了。 3、也可以...
2024-01-10
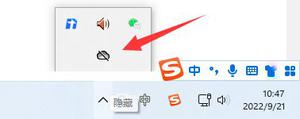
win11onedrive关闭教程
很多朋友发现win11自带的onedrive并没有什么用,但是不知道win11onedrive怎么关闭,其实我们只要打开这款软件,在设置里就可以将它关闭了。 win11onedrive怎么关闭: 1、首先我们在右下角点开“onedrive”图标。 2、然后点击右下角的“帮助&设置”,在其中就能“关闭onedrive”了。 3、如果我们...
2024-01-10
i茅台耐力值获得教程
在小茅运活动里,用户可以通过消耗耐力值的方式积攒小茅运,使用小茅运获取购买100ml小茅台的机会,那么i茅台如何获得耐力值呢,其实只要申购就可以了。 i茅台如何获得耐力值: 1、耐力是申购奖励,只要完成茅台酒的申购,就可以获得耐力了。 2、每天申购完成可以递增获得耐力值。...
2024-01-10
万灵启源角色id修改教程
在万灵启源手游中,当我们不满意一开始取的角色名称的时候,可以在游戏中进行修改,那么怎么才能修改原来的角色名字呢?下面小编就为大家带来了万灵启源修改角色名字的方法,一起来看看吧。 万灵启源角色名字怎么修改角色名字修改方法介绍: 1、点击游戏主界面,左上角的人物头像。 2、在...
2024-01-10
cdr渐变色调出来教程
我们在使用cdr画图的时候,总是会感觉纯色不够好看,想要填充渐变色,但是不知道cdr渐变色怎么调出来,其实只要用填充工具里的渐变填充就可以了。 cdr渐变色怎么调出来: 1、首先选中我们想要填充的图形。 2、接着点击左边工具栏里的“油漆桶”图标。 3、然后点击顶部的“渐变填...
2024-01-10
cdr渐变色调成竖排教程
在cdr中,使用渐变色后,默认会形成横排的颜色,但并不是所有的情况下都要用横排的,那么cdr渐变色怎么调成竖排呢,其实只要修改渐变色原点即可。 cdr渐变色怎么调成竖排: 1、首先选中我们想要涂色的图形。 2、接着在右边选择想要的颜色进行填充。 3、然后点击左边栏的油漆桶,...
2024-01-10
i茅台旅行还是探索详细教程
在i茅台的小茅运活动中,用户可以通过旅行或者探索的方式来获取小茅运,并用它来获得申购茅台的资格,但是一天耐力值是有限的,我们选择旅行还是探索好呢。 i茅台旅行还是探索: 答:有时间的朋友尽量选择探索, 花时间玩游戏,可以获取的小茅运更多, 没有时间的话,可以选择旅...
2024-01-10
无法将值“”转换为键入“System.Char”
您好我试图创建一个PS脚本来分配驱动器的字母,格式和标签与所需的分配单元大小的驱动器。无法将值“”转换为键入“System.Char”CSV文件(Storage_Data_Input.txt)是这样的:DiskNumber,DriveLetter,NewFileSystemLabel,AllocationUnitSize 7,N,Drive_N,4096 7,N,Drive_N,4096 的脚本是这样的:######################## # New Partition/Driv...
2024-01-10
如何使用Chart.js在甜甜圈图中添加文本?
我正在使用ChartJs如何在甜甜圈图表中呈现文本。回答:您必须修改以下代码: chart.Doughnut.defaultslabelFontFamily : "Arial",labelFontStyle : "normal",labelFontSize : 24,labelFontColor : "#666"然后在功能上 drawPieSegments``ctx.fillText(data[0].value + "%", width/2 - 20, width/2, 200);...
2024-01-10
如何在Chart.JS中更改标签的字体(字体)?
我想在Chart.JS水平条形图中将字体更改为更时髦的字体。我已经尝试了以下方法,但是都没有用:var optionsBar = { . . . //fontFamily: "'Candara', 'Calibri', 'Courier', 'serif'" //bodyFontFamily: "'Candara', 'Calibri', 'Courier', 'serif'" //bodyFontFamily: "'Candara'" label: { font...
2024-01-10
哪里可以获得rt.jar的完整源代码?
我正在搜索rt.jar的源代码以获取Oracle JRE / JDK 6Update22。交付随附的src.zip并不包含所有源代码,例如sun。*(例如sun.reflect.Reflection)。 )包丢失。在哪里可以获得完整的src.zip?回答:编辑2017-11-22:这个答案写于2010年,当时世界大不相同。如果仅需要JRE类的源代码,请在JDK构建中使用JRE-包括的src.zip文...
2024-01-10
Draft.js无法从外部表单插入已上传的图像
在我简单的draft.js project上尝试将从外部表单上传的图像插入到编辑器的内容中。我使用的编辑器是内部使用draftjs编辑器的react-draft-wysiwyg 。Draft.js无法从外部表单插入已上传的图像我的编辑从MyEditor.js呈现:import React, { Component } from 'react'; import { EditorState,AtomicBlockUtils } from 'draft-js'; import { Editor } from '...
2024-01-10
如何在react.js中允许CORS?
我正在使用Reactjs并通过javascript中的AJAX使用API。我们如何解决这个问题?以前我使用CORS工具,但是现在我需要启用CORS。回答:CORS通过添加新的HTTP标头来工作,这些标头允许服务器描述允许使用Web浏览器读取该信息的一组来源。必须在服务器中将其配置为允许跨域。您可以通过名为CORS的Chrome插...
2024-01-10
如何在Draft.js中插入/上传图像(更新实体和块)?
我正在尝试将图像插入Draft.js编辑器。根据我的理解,我需要更新实体,mergeData并通过阻止mergeBlockData。(我不确定)现在,我试图mergeBlockData用来插入一个块。mergeBlockData( contentState: ContentState, selectionState: SelectionState, blockData: Map<any, any>): ContentState请阅读代码中的注释。import { Map } from 'immutab...
2024-01-10
使用Nightwatch.js测试下载链接
我正在尝试使用Nightwatch.js构建自动化测试,以验证软件下载链接是否正常运行。我不想下载文件,因为它们很大,我只想验证相应的链接是否返回200HTTP响应,以确保链接指向正确的位置。对使用Nightwatch.js测试到可下载文件的链接的方法有任何想法吗?这是我目前拥有的:/** * Test Software Downloads * ...
2024-01-10

